Use this thread to discuss your questions and comments about how to run the lesson.
This project was a slam dunk for students. I had someone who was interested in teaching this course at a different school observe on one of the work days for this project. His observations were really interesting. One of the things he noticed right away was that students came in right away and started talking about the project before the bell ever rang. In fact, when I tried to “start” the class - most of the students that I was trying to quiet were actually talking about the project.
-
This was the moment when some students realized they were “good” at programming. I had several students do amazing things with the limited commands who didn’t have any prior programming experience.
-
This project also brought students to the point where they actually WANTED variables. Some students even used the variable “i” from the for loop to change their code. In fact, a lot of students used math operations on their program to either scale things up or down or to essentially increment colors during loops.
-
Students wanted a “fill” option. I am not sure if this is a limitation of turtle programming in general - I know P5 (which I think is just JavaScript) allows for creating a shape and then filling it. I don’t know if this is something that was intentionally left out of the turtle commands here or if turtle traditionally doesn’t have that command, but students found very creative ways around that. One student mentioned they finally found a “real life” application of Riemann Sums… count that as a win… Generating ideas for how you might want to fill in a shape might be something you want to discuss as a class… or not depending on your students.
-
Students WANTED to share their work. I made a padlet (just like I did for the favicon project) for students to share their final images. I highly recommend this - students LOVED speculating on how students got their results. You can see my class’s padlet here.
-
I had a variety of students who honestly aren’t a great fit for the class since they already have a LOT of programming knowledge. Those students were supposed to be working on something else… HOWEVER, a lot of them took it upon themsleves to fix (and or break) CodeStudio which led to insane things. One student overheard another team saying they wanted to draw an oval. SO, he decided to write a function that would allow them to draw an oblique ellipse (you can see the code below). Another group wanted to know if you could hack CodeStudio to draw a picture in a Raster format by drawing a pixel at a time of RGB values. They actually got it to work with an array (and a lot of patience) - I think they only got a .5 inch square of the picture they were trying to represent by the end of class because it was taking the program so long to run but they were pretty happy with themselves.
I wanted to just say “wow” but I have to submit at least 20 characters and when I tried “wow wow wow wow wow” the forum told me the body of my message was not descriptive enough. So…
WOW!
A post was split to a new topic: Sequencing CS courses
@kaitie_o_bryan @baker Does the Pair Programming button work?
It appears to work for me!
I guess I don’t know how it works. Kids pick team members but it’s not like Google Drive. Nothing happens. Screens are all separate.
Hi @carmichaelc,
For the digital scene you probably aren’t looking to have students pair programming. The pair programming feature is meant to allow two students to work on one computer, one person is the driver (controls the computer) while the other person is the navigator (tells the driver what to do), and both students get credit for completing the puzzles.
For the design a digital scene project you want students to work individually on their part of the project and then share their work with each other. This can be done using the share button at the top of the screen in app lab.
Hope that helps!
-Dani
Since this came up, here is a helpful HOW TO SHARE guide that Dani put together. I should get into code studio where students can see it soon.
How To: Share Code with Teammates
Now that you have created your functions for the Digital Scene you need to share them with your teammates. To share your code follow the steps below.
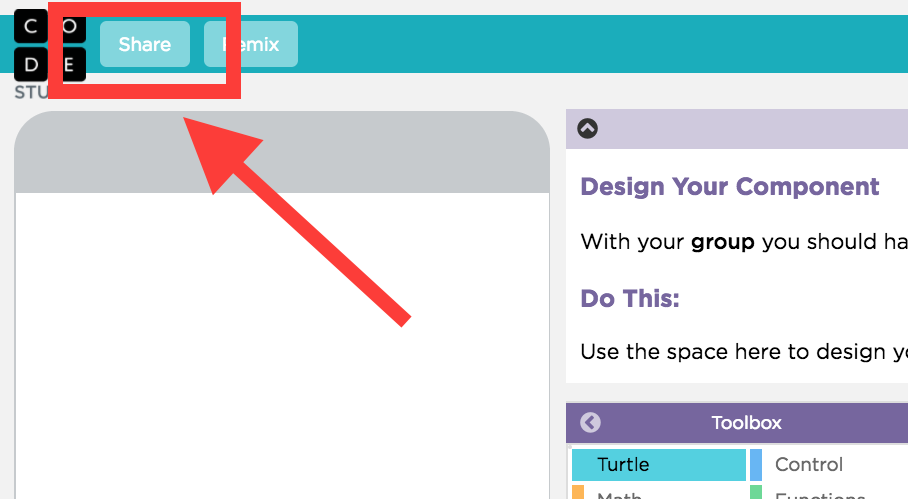
1) Click the “Share” button at the top left corner of the level.
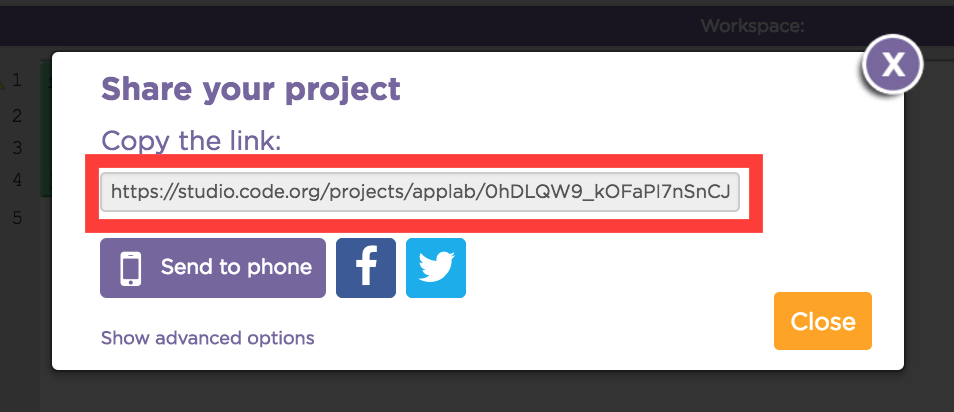
2) A window like the one below will open up. Copy the link in the box and give it to your teammates. Two possible ways to share would be to write down the URL or email the link to your teammates.
How To: Look at Shared Code
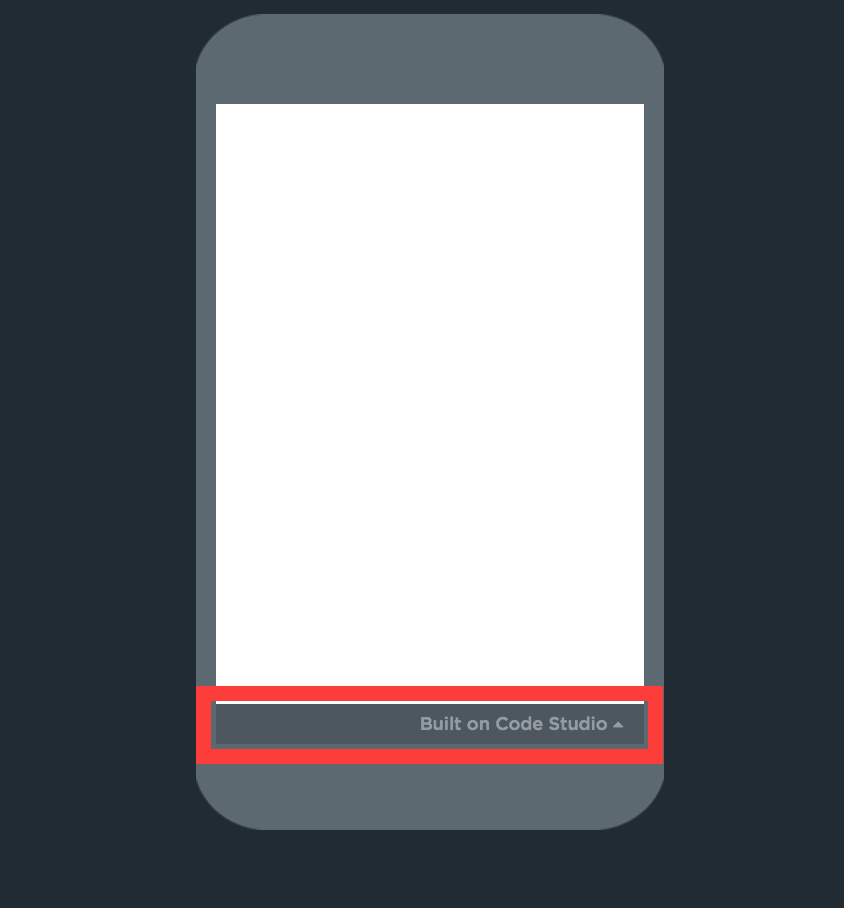
1) Open the link that your teammate share with you. You will end up at a page that looks like:
2) Click on “Built on Code Studio” button at the bottom of the App.
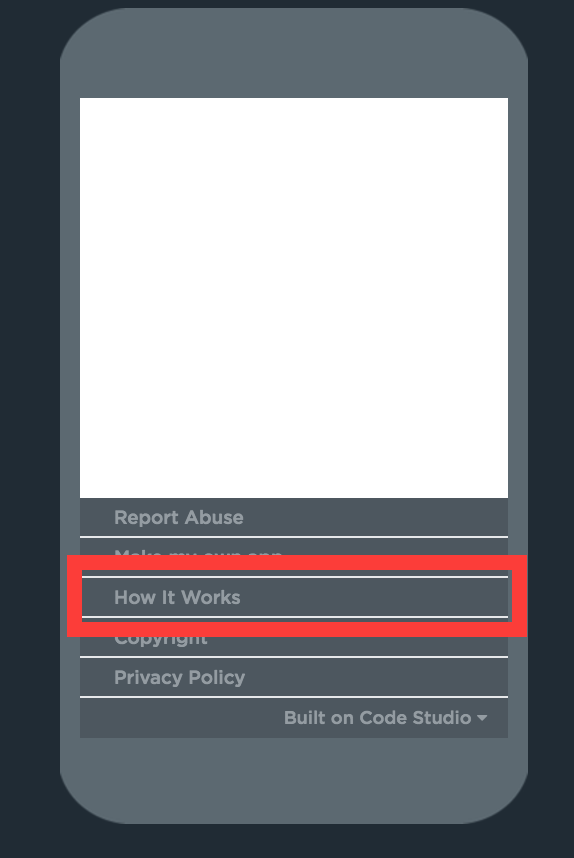
3) Click “How It Works” to open up the code.
4) The code that opens up will be “View Only”. To get your own version of their code that you can copy parts of click on the “Remix” button at the top of the window.
5) The easiest way to copy code between projects will be in Text Mode. Switch both projects to Text Mode and copy the code from one to the other.

Yes, I had students do it this way. I also had students copy and paste to a Google Doc. I don’t see how the Pair Programming works. I know they each take turns because I have used Pair Programming. I don’t see any point of the button though. Whoever clicks it becomes the Driver and the other Navigator so both could end up as the Driver on different computers and where will I see this as the instructor? Thanks!
Students are to submit their projects when complete by clicking on the share button. Once they share it, how do I as a teacher view their final project?
Thanks!
Costa,
Your can use the Teacher Panel in Code Studio to view student work.
I know we have access to the two exemplars of digital scenes (beach and cacti), but do exemplars exist of written responses to the four prompts?
Hi @jdozal,
The two exemplars do not have written responses examples right now. However the exemplars at the end of Unit 5 for the full practice PT there have example written responses if you are looking for something to reference.
Hope that helps!
-Dani
Flip Orientation in App Lab? Landscape vs. Portrait?
Do you know, if there is a “simple” approach for changing the orientation in App Lab?
Students are in Unit 3 PT and they are creating their digital scenes. I have an eager group that would like to create a landscape scene but we aren’t sure if it’s possible to switch the orientation - other than just using our creating thinking skills and the “move to” and “turn to functions”
Shelly
@rwaller at this point, I believe there is just the portrait view. I will pass this on to the code staff. Expect an answer soon.
The final answer is, AppLab only has portrait orientation.
"How it Works" is not showing as an an option?
We can get as far as Step 2) “Built in Code Studio”
When we get to Step 3)
We can only see:
Report Abuse
Copyright
Privacy Policy
Any ideas?
It was there yesterday. I’m sure its a bug. Look for an update with the fix soon.
Flipped Orientation …
When I told them, “sorry guys, looks like App Lap only has a portrait orientation at this time” They wrote their code to create their own landscape orientation. Ha! Love it!
PS. This is the very first CS class or experience these students have had with “coding”. No prior experience & no help from me on this.